Integrating with Shopify in 3 Steps (with Pictures!)
Here's how to integrate with Shopify! Issues? Email us at widget@prooffactor.com and we'll help you fix it asap!
-
Create a campaign
- Create a Campaign at: https://app.prooffactor.com/campaigns
- Enable the notifications you would like to appear on your Shopify Store i.e Live User Count and User Activity
- Click on
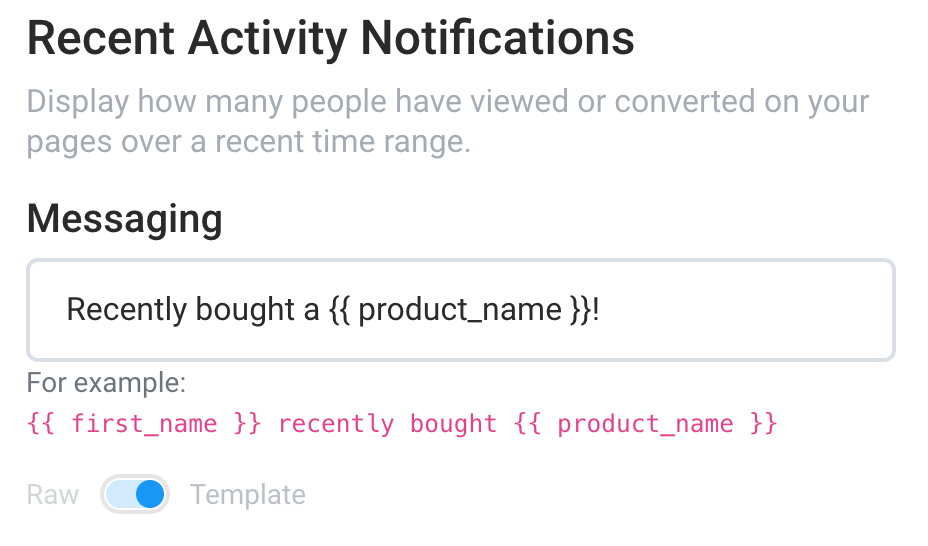
customizeunder theUser Activitynotification type. Once you are here you should configure themessagingsection of the notification. Since you are setting this up on Shopify you should use the template option. This gives you the ability to do something likeUser recently bought a {{ product_name }}!whereproduct_nameis the name of the different products you have in Shopify. Click theDonebutton once you are finished.
- Click on the
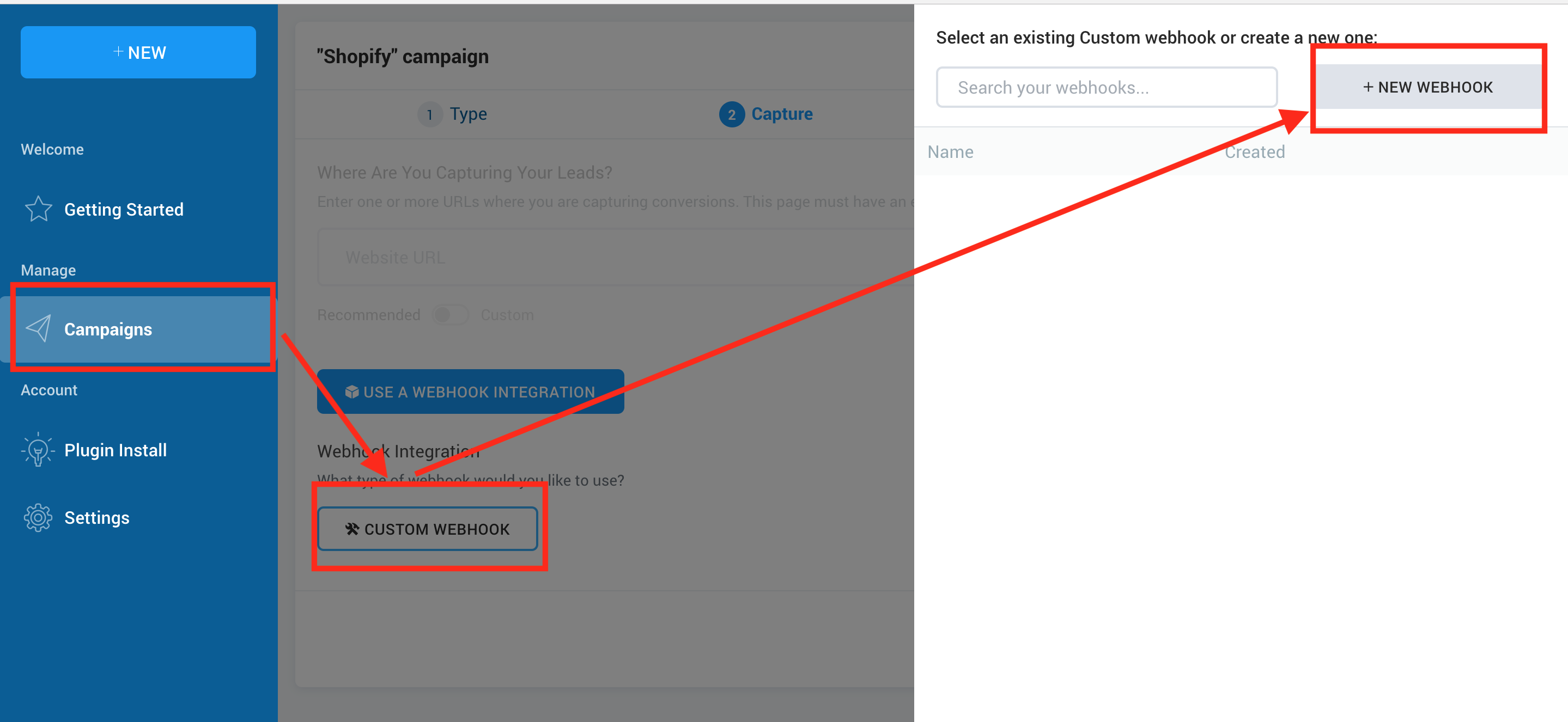
Capturetab to configure the events capture. ClickUse a Webhook Integration - Click
Custom Webhook->New Webhookand give your webhook an easy to recognize name

- Copy the
URLfrom the webhook and then clickUse This Webhook
-
Set Up Shopify
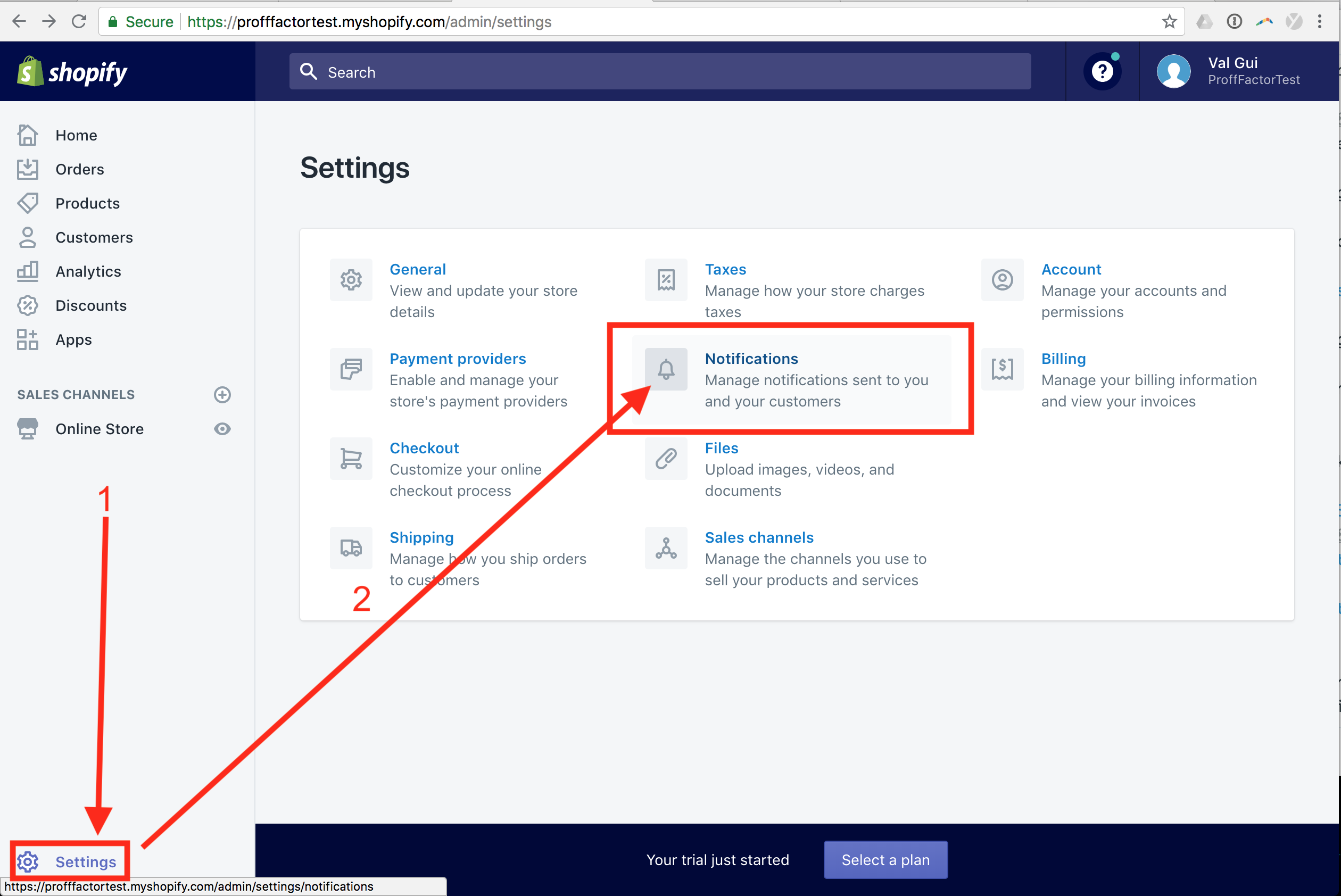
- Go into your Shopify Store Admin Panel

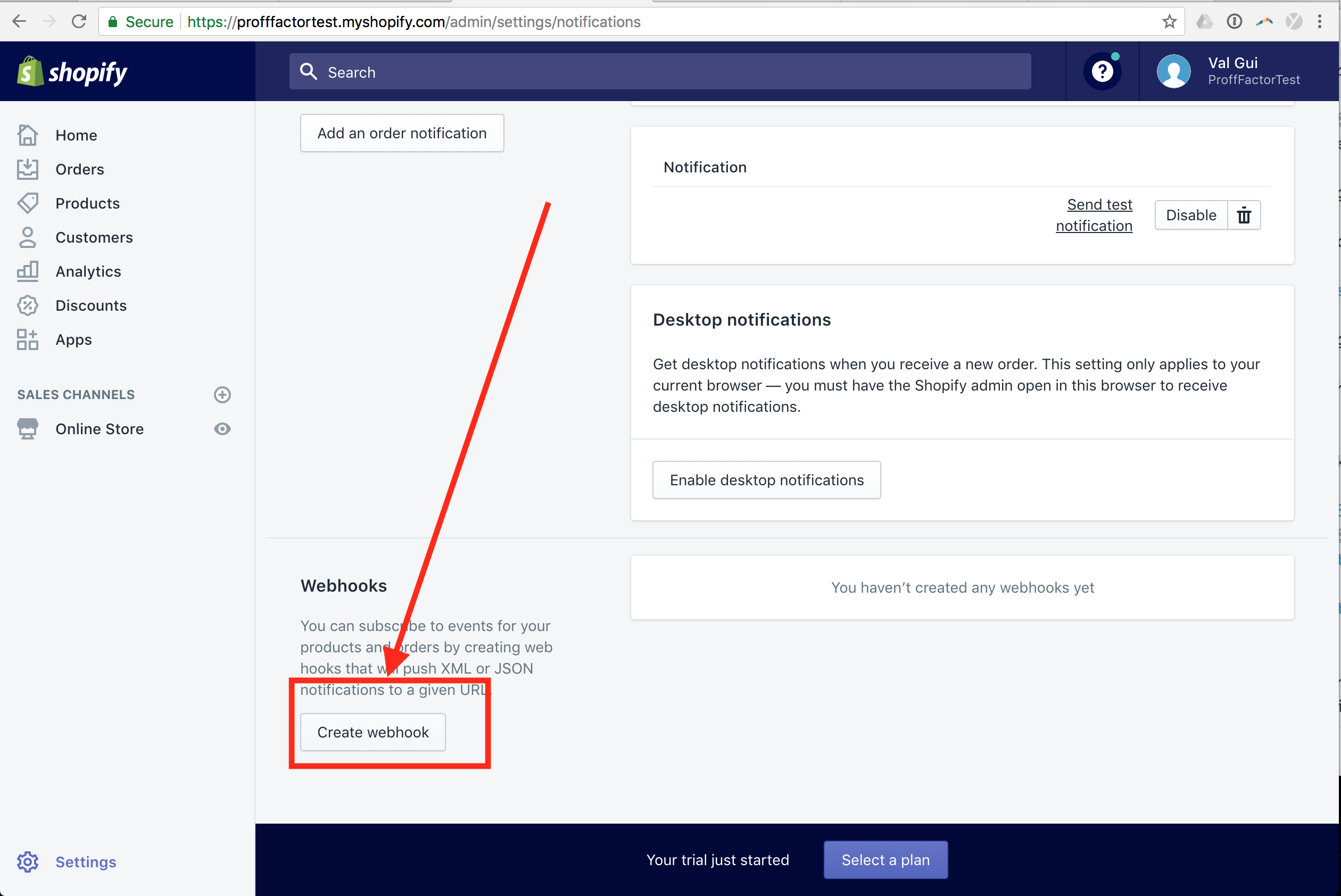
- Click Create Webhook at the bottom of the page

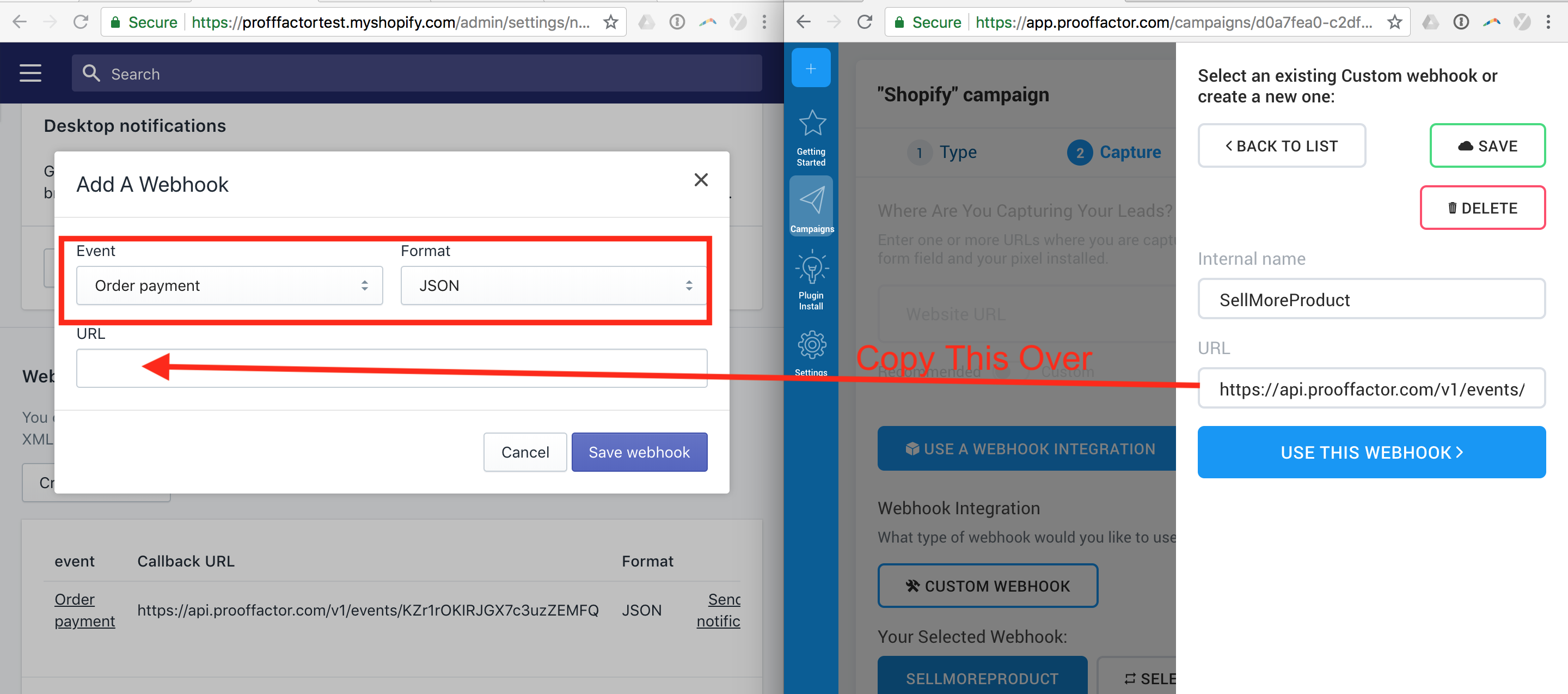
- Select
Order Paymentfor Event. - Enter the
URLyou copied above into theURLfield. - Select
JSONfor the format field. - Click
Save Webhook
Like This:
- Go into your Shopify Store Admin Panel
-
Install on Shopify
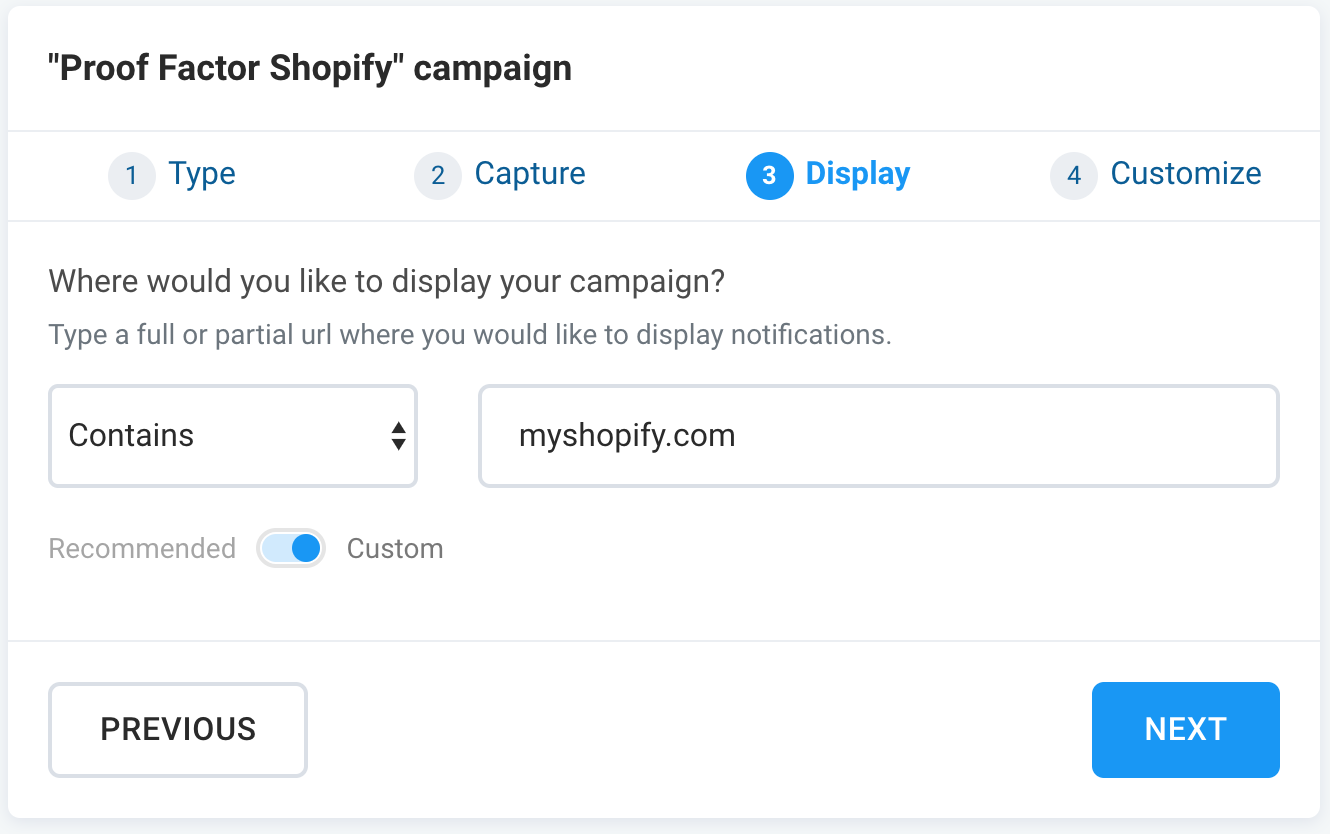
- Back to the Campaign configuration and click on
Displaythen click the switch tocustom. Enter your Shopify domain name here i.emyshopify.com
- Navigate to https://app.prooffactor.com/install and copy the install code.
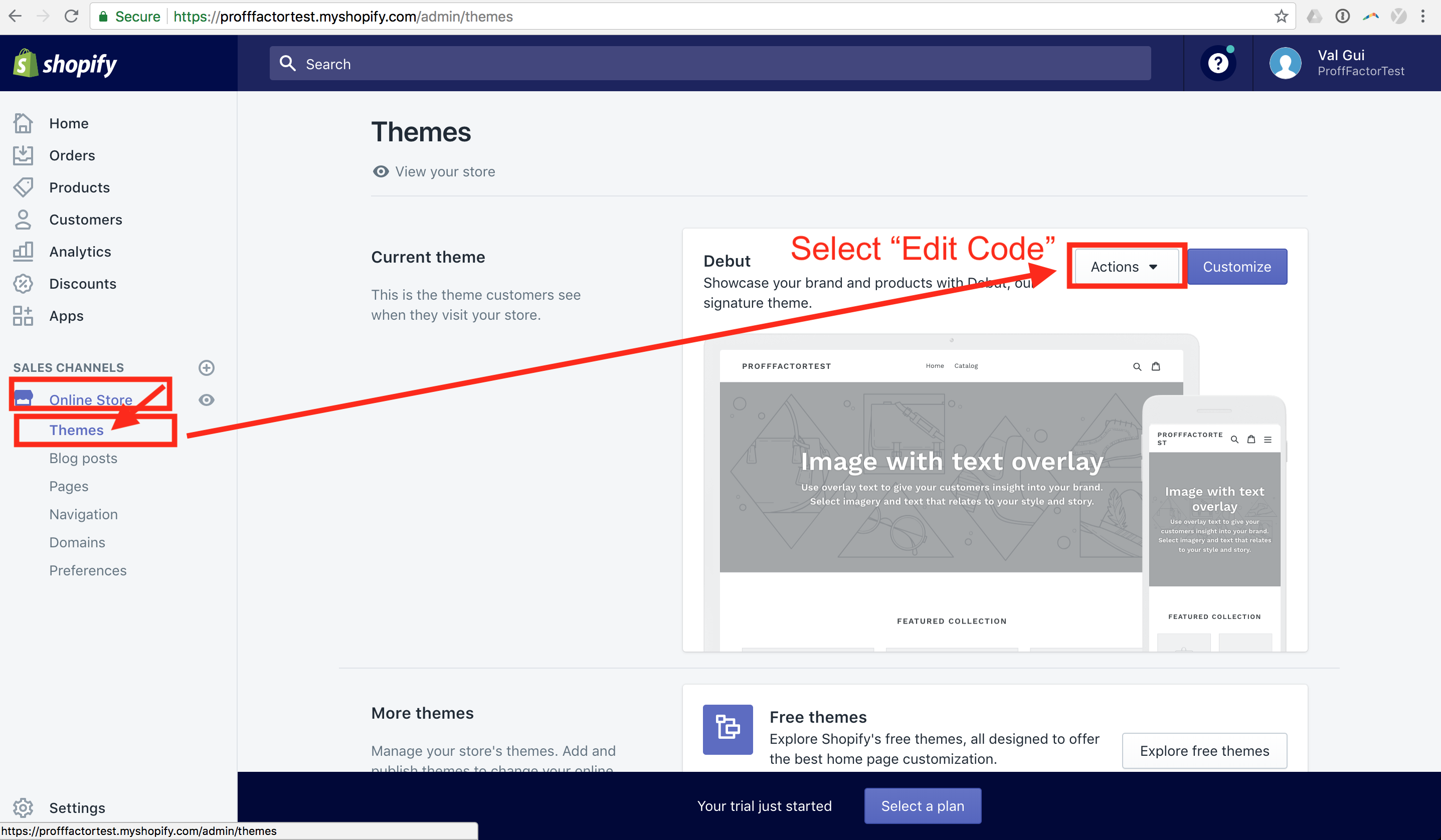
- Go to your Shopify Theme
- Click on
Actions->Edit Code

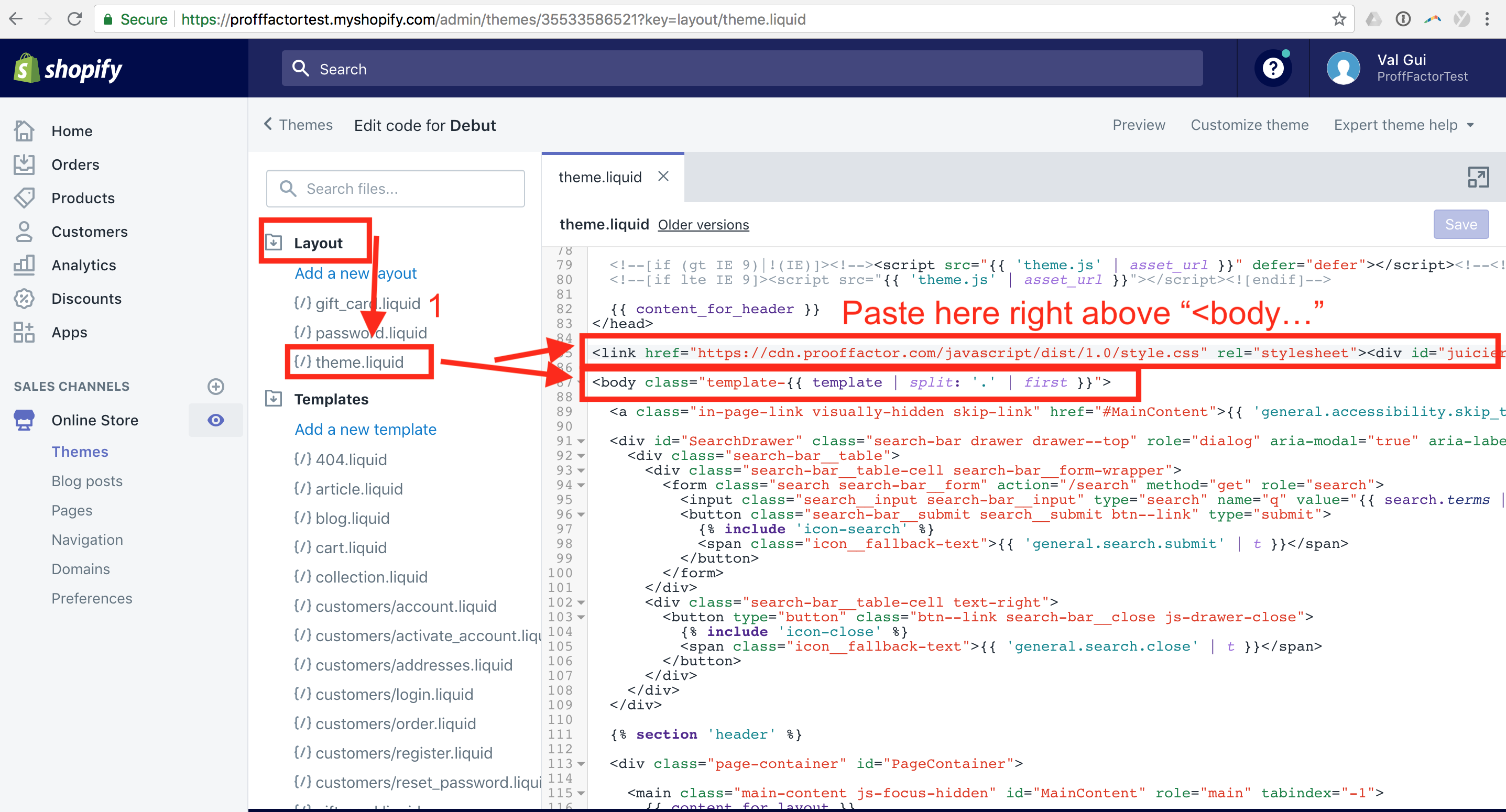
- Click on
Layout->theme.YourThemeand then paste the install code from above right above the</body>tag like so:

Done! Save and you're good to go! Problems? Email us at widget@prooffactor.com and we'll help you solve it asap!